প্রজাতি নির্বিশেষে যে কোনো প্রাণী আরেকটি প্রাণীকে সহজেই বন্ধু মনে করার প্রধান শর্ত হলো – প্রাণীটির মস্তিষ্কে নিজের ও অপর প্রাণীটির মধ্যে বৈষম্য বোধের অভাব। এই বৈষম্য বোধের অভাবই উভয়ের মস্তিষ্কের ভাবনার মধ্যে বাঁধন গড়ে তোলে।
Read More »বিজ্ঞানীর সাক্ষাৎকার : স্মার্ট-স্বাস্থ্যসেবার বিজ্ঞানী মাহবুব উল আলম
বিজ্ঞানী ডট অর্গ এর ৭৪ তম সাক্ষাতকারের সিরিজে আমাদের সাথে কথা বলেছেন সুইডেনের প্রবাসী বিজ্ঞানী মাহবু…
সাক্ষাৎকার: পরিবেশ বান্ধব পলিমার বিজ্ঞানী ড. মুহাম্মদ নজরুল ইসলাম
ড. মুহাম্মদ নজরুল ইসলাম চট্রগ্রাম বিশ্ববিদ্যালয়ে রসায়ন বিষয়ে অনার্স ও জৈব রসায়ন বিষয়ে মাস্টার্শ…
সাক্ষাৎকার: হেলথ ইনফরমেটিকস বিশেষজ্ঞ মো. আমিনুল ইসলাম
বিজ্ঞানী ডট অর্গ এর সাক্ষাতকার সিরিজে আমরা কথা বলেছিলাম হেলথ ইনফরমেটিকস বিষয়ের একজন বিশেষজ্ঞ মো. আম…
সাক্ষাতকার: ইন্টারনেট ইঞ্জিনিয়ারিং টাস্ক ফোর্স এর সদস্য এবং গবেষক জাহেদুজ্জামান সরকার
বিজ্ঞানী ডট অর্গ এর সাক্ষাৎকার সিরিজে আমরা এবার মুখোমুখি হয়েছিলাম গবেষক এবং ইন্টারনেট ইঞ্জিনিয়ারিং…
বিজ্ঞানীদের সাক্ষাৎকার #৭২: ড. নিসা খান
বিজ্ঞানী ডট অর্গ এর সাক্ষাৎকার সিরিজের #৭২ তম পর্বে এবার আমাদের মুখোমুখি হয়েছিলেন ড. নিসা খান। ড. ন…
বিজ্ঞানীদের সাক্ষাৎকার #৭০: ড. জুবায়ের শামীম
বিজ্ঞানী ডট অর্গ এর সাক্ষাৎকারের এই ৭০ তম পর্বে এইবার কথা বলেছিলাম ড.জুবায়ের শামীম এর সাথে। ত…
সাক্ষাতকার #৬৯ পর্ব: ড. মাহবুবুর রহমান
বিজ্ঞানী ডট অর্গ এর সাক্ষাৎকার পর্বে আমি কথা বলেছিলাম ড. মাহবুবুর রহমান এর সাথে। তিনি বাংলাদেশের প…
বিজ্ঞানী.ডট.অর্গ এর মুখোমুখি মো.নাজীবুল ইসলাম
বিজ্ঞানী.অর্গ এ আমরা দেশ বিদেশের ছড়িয়ে ছিটিয়ে থাকা বাংলাদেশী বিজ্ঞানীদের সাক্ষাতকার নিয়ে থাকি। আ…
জ্বালানী বিহীন বিশ্ব
বাংলাদেশে আমরা আমাদের প্রয়োজনীয় বিদ্যুতের সমস্যায় সমাধান করতে পারছিনা, তা নিয়ে হিমশিম খেলেও অন্য…
কোডিং শেখার গুরুত্ব ও সম্ভাবনা
ধারণা করা হচ্ছে যে সামনের বিশ্বে কৃত্রিম বুদ্ধিমত্তা দারুণভাবে ভূমিকা রাখবে। সেটা ভালো হবে কি মন্দ হ…
গবেষণা – সমস্যা ও কিছু পথ: অধ্যাপক আতিকুর রহমান আহাদ
মোঃ আতিকুর রহমান আহাদ, অধ্যাপক – ঢাকা বিশ্ববিদ্যালয় এবং বিশেষভাবে নিযুক্ত সহযোগী অধ্যাপক – ওসাকা বি…
২০২১ সনে যে প্রযুক্তিগুলো ভূমিকা রাখবে
নতুন বছরের শুরুতে নতুন করে সব কিছু পর্যালোচনা করে দেখার সুযোগ হয়, তেমনি এই বছরে যে প্রযুক্তিগুলো আল…
আমেরিকায় প্রবাসী ডাক্তার বিজ্ঞানী ডা. মঞ্জুর এর সাথে আলাপন
বিজ্ঞানী.অর্গ এ আমরা দেশ বিদেশে থাকা বিজ্ঞানীদের সাথে বাংলাদেশের পাঠকদের সাথে পরিচয় করে দিই। বিজ্ঞা…
২০২০ সনে যে পাঁচটি প্রযুক্তি মাতাবে বিশ্ব!
নতুন বছরে শুরুতে নতুন করে সব কিছু পর্যালোচনা করে দেখার সুযোগ হয়, তেমনি এই বছরে যে প্রযুক্তিগুলি আলোচ…
প্রোটিনের গঠন পূর্বাভাসে কৃত্রিম বুদ্ধিমত্তা বা এআই মডেলের নতুন সাফল্য
প্রোটিন হচ্ছে জীববিজ্ঞানের অন্যতম গুরুত্বপূর্ণ অণু। এগুলো আমাদের শরীরের প্রতিটি কোষে পাওয়া যায় এবং…
কৃত্রিম বুদ্ধিমত্তা দিয়ে ক্যারিয়ার কাউন্সেলিং কিভাবে নিবেন?
ক্যারিয়ার বিষয়ক কিছু দেখলেই সেটাতে আমার চোখ আটকে যায়। আজকে ফেসবুকে “সিঙ্গাপুর প্রবাসী”…
প্রযুক্তিবিদ প্রকৃতি
হয়ত জেনে আপনি অবাক হবেন যে আমাদের মস্তিষ্ক নতুন যা কিছু ভাবে, সেই ভাবনা আসলে আমাদেরই মস্তিষ্কে থাকা…
কবি ও চ্যাটজিপিটি
লেখক: সৈয়দ শামসুল হক কবিতা লিখি, যেমন আমার অভ্যেস — প্রথমে খাতার পাতায় কলমে, তারপর কম্পিউটারে তাকে…
জাপানে বাংলাদেশি বিজ্ঞানীদের দ্বিতীয় আন্তর্জাতিক কনফারেন্স
বাংলাদেশি বিজ্ঞানীরা শুধু মাত্র দেশের মধ্যেই সীমাবদ্ধ না থেকে ছড়িয়ে পড়ছে বিভিন্ন দেশে এবং বিজ্ঞান…
ব্রডক্লাব কাট্লফিশ্
রীতিমত প্রশিক্ষণ নেওয়ার পরই একজন মানুষ আরেকজন মানুষকে সম্মোহন করার কায়দাটা রপ্ত করতে পারেন। তবে প্রক…
#৬৪ সাক্ষাৎকার: সাইবার সিকিউরিটি বিজ্ঞানী ড. নূরুল মোমেন
বিজ্ঞানী ডট অর্গ এর সাক্ষাৎকারের এই #৬৪ তম পর্বে এইবার কথা বলেছিলাম সাইবার সিকিউরিটি বিষয়ের বিজ্ঞানী…
নতুন সংবাদসমূহ
প্রোটিনের গঠন পূর্বাভাসে কৃত্রিম বুদ্ধিমত্তা বা এআই মডেলের নতুন সাফল্য
প্রোটিন হচ্ছে জীববিজ্ঞানের অন্যতম গুরুত্বপূর্ণ অণু। এগুলো আমাদের শরীরের প্রতিটি কোষে পাওয়া যায় এবং বিভিন্ন …
Read More »কৃত্রিম বুদ্ধিমত্তা দিয়ে ক্যারিয়ার কাউন্সেলিং কিভাবে নিবেন?
ক্যারিয়ার বিষয়ক কিছু দেখলেই সেটাতে আমার চোখ আটকে যায়। আজকে ফেসবুকে “সিঙ্গাপুর প্রবাসী” সিঙ্গাপুর প্রবাসী …
Read More »প্রযুক্তিবিদ প্রকৃতি
হয়ত জেনে আপনি অবাক হবেন যে আমাদের মস্তিষ্ক নতুন যা কিছু ভাবে, সেই ভাবনা আসলে আমাদেরই মস্তিষ্কে থাকা কোন না কোন স্মৃতির এনক্রিপ্টেড্ বা গূঢ়লেখিত রূপ। অন্যভাবে বললে, যে কোন আবিষ্কার বস্তুত আমাদের জানা কোন বিষয়কেই এক নতুন দৃষ্টিভঙ্গিতে দেখা ছাড়া আর কিছুই নয়। যুগ যুগ ধরে মানুষ প্রকৃতির ক্রিয়াকলাপের নানা দিক বিশেষ করে প্রকৃতির সৃষ্টি করা জীব ও তাদের জীবন-ধারণ পর্যবেক্ষণ করছে, সেগুলিকে স্মৃতিবদ্ধ করেছে - প্রকৃতির সাথে এই রসায়নেই মনুষ্য-মস্তিষ্ক হয়েছে গর্ভবতী, প্রসব করেছে প্রযুক্তি !
Read More »কবি ও চ্যাটজিপিটি
লেখক: সৈয়দ শামসুল হক কবিতা লিখি, যেমন আমার অভ্যেস — প্রথমে খাতার পাতায় কলমে, তারপর …
Read More »-
সাক্ষাৎকারঃ ড. মোহাম্মদ রাসেল
বিজ্ঞান ও প্রযুক্তি সম্পর্কে আরো নতুন নতুন সংবাদ জানতে সাবস্ক্রাইব করুন।
Read More » -
ethnobotanybd.com এর উদ্দ্যেক্তা সালাহউদ্দিনের সাক্ষাৎকার
-
সাক্ষাৎকার: ড. তানসীর আলি
-
সাক্ষাৎকারঃ ড.হেমায়েত উল্লাহ
-
সাক্ষাৎকার: ড. হাবিব সিদ্দিকী
-
চিকুনগুনিয়া এর উপর গবেষনা প্রবন্ধ প্রকাশিত হল
চিকুনগুনিয়া অসুখটি বাংলাদেশের স্বাস্থ্যক্ষেত্রে একটি বড় মহামারি এর মতন এসেছিল। কিন্তু ব্যাপারটির উপর বৈজ্ঞানীক ভাবে …
Read More » -
এই সপ্তাহের নতুন প্রযুক্তি
-
ওয়াটারলু বিশ্ববিদ্যালয়ের বিজ্ঞানীরা কৃত্রিম মস্তিষ্ক তৈরি করলেন!
-
আজ ৩ এপ্রিল ২০২৩ মোবাইল ফোন শুরুর ৫০বর্ষপূর্তি
-
বিশ্বের সবচেয়ে বড় টেলিভিশন
-
জৈব কৃষি এবং আমাদের প্রত্যাশা
জৈব কৃষি একটি বাস্তবসম্মত পদ্ধতি যা আজকের অর্থনীতির তুলনায় আগামীকালের বাস্তুসংস্থানকে আরো গুরুত্বপূর্ণ বলে উপলব্ধি …
Read More » -
ভাসমান সবজি চাষ
-
প্রানী পরিচিতিঃ উড়ন্ত টিকটিকি
-
ব্যাগ গার্ডেনিং
-
কৃষি বিজ্ঞানী ড. মোহাম্মদ হোসেন মন্ডল ছিলেন এক নিবেদিত প্রাণ বিজ্ঞানী
-
সোলার গাড়ি নিয়ে কিছু কথা
সোলার গাড়ি নিয়ে কিছু কথা “সোলার গাড়ি” কথাটি তোমরা অনেকেই হয়তোবা শুনে থাকবে৷ কিংবা ছোটখাট …
Read More » -
আবিষ্কারের ইতিকথাঃ ফুয়েল সেল
-
ছোটদের বিজ্ঞান মনীষা: বিজ্ঞানী ইবনে সিনা
-
প্রকৃতিপ্রেমিক, জীববিজ্ঞানী ও লেখক অধ্যাপক দ্বিজেন শর্মা
-
বিজ্ঞানী আর্নেস্ট রাদারফোর্ড
-
স্মার্ট গ্রিড
(সম্পাদক: কলকাতা থেকে প্রকাশিত অবকাশ পত্রিকাতে শঙ্কর সেন এর লেখা স্মার্ট গ্রিড এর উপর একটি …
Read More » -
মাইক্রোকন্ট্রোলার দিয়ে সিরিয়াল কমিউনিকেশন সিমুলেশন-পর্ব ১
-
সাক্ষাৎকার: ড. মাহফুজুল ইসলাম
-
কোডিং শেখার গুরুত্ব ও সম্ভাবনা
-
বিভিন্ন ধরনের ব্যাটারি সেল
-
“দ্যা সিক্রেট অফ লাইফ”
লেখাটি যখন শুরু করেছি তখন বারবার এরিস্টটলের জীবন নিয়ে ধারনার কথা মাথায় আসছিলো তাই না …
Read More » -
ডিজিটাল স্বাস্থ্য: রিমোট পেশেন্ট মনিটর সিস্টেম
-
নিজের শরীরের কোষ থেকেই কান প্রতিস্থাপন করার প্রথম দৃষ্টান্ত দেখাল চীন
-
স্টেম সেল ও নোবেল পুরষ্কার
-
ক্যারিয়ার গড়তে হোমিওপ্যাথি
-
বাংলাদেশের সামনে অপার সম্ভাবনা
প্রথম আলো থেকে সংগ্রীহিত বাংলাদেশের সামনে অপার সম্ভাবনা মনজুর আহমেদ | তারিখ: ০৪-১১-২০১০ জার্মানির …
Read More » -
US Textile & Apparel Import Spectrum
-
Methods and Apparatus for Spinning Spider Silk Protein
-
Prevention of Set Marks in Weaving
-
Cutting Edge Technical Textiles
-
ঈশ্বর কণার পরে ‘ডার্ক ম্যাটারের’ খোঁজ- তারপর?
Download article as PDF চার দশকেরও বেশি অপেক্ষার পর দেখা মিলেছে গড পার্টিকেল বা ঈশ্বর …
Read More » -
২০২০ সনে যে পাঁচটি প্রযুক্তি মাতাবে বিশ্ব!
-
এডজ কম্পিউটিং (Edge Computing) কি?
-
তারহীন চার্জার
-
‘পরিধানযোগ্য কম্পিউটার’-ই কী ভবিষ্যৎ?
-
বাগান থেকে মহাকাশ – মীজান রহমান
মীজান রহমান এক ছোটবেলা থেকেই দু’টি ফলবৃক্ষের গল্প শুনে এসেছি আমরা। একটি আদম-হাওয়ার ‘নিষিদ্ধ’ ফলের …
Read More » -
গ্রাফ দিয়ে যায় চেনা
-
গণিতের মূল্য যখন মিলিয়ন ডলার
-
লুকাস রাশিমালা
-
ম্যাজিক স্কয়ার ও রামানুজন
-
“দ্যা সিক্রেট অফ লাইফ”
লেখাটি যখন শুরু করেছি তখন বারবার এরিস্টটলের জীবন নিয়ে ধারনার কথা মাথায় আসছিলো তাই না …
Read More » -
High-toughness Spider Silk Fibers Spun from Soluble Recombinant Silk Produced in Mammalian Cells
-
Methods and Apparatus for Spinning Spider Silk Protein
-
ক্ষতিকর ছত্রাকের জীবনরহস্য উন্মোচন
-
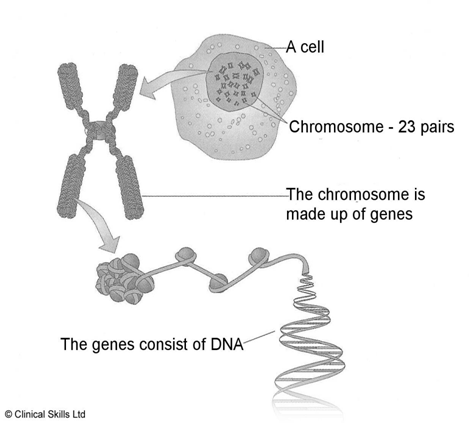
ডি এন এ” কি? প্রথম পর্ব (গঠন)
-
কৃত্রিম বুদ্ধিমত্তা কি মানব জাতির জন্য হুমকি স্বরূপ?
কৃত্রিম বুদ্ধিমত্তা নিজস্ব ভাষাতে যোগাযোগের পরে ফেসবুক তা বন্ধ করে দেয় সামনের দশকে যে প্রযুক্তি …
Read More » -
এডজ কম্পিউটিং (Edge Computing) কি?
-
ইউনিভার্সিটি রোভার চ্যালেঞ্জ প্রতিযোগীতায় বাংলাদেশের এমআইএসটি -এর সাফল্য!
-
২০২১ সনে যে প্রযুক্তিগুলো ভূমিকা রাখবে
-
হ্যাক্ অসম্ভব এমন ইন্টারনেট
-
ন্যানোপদার্থ এর গবেষক প্রফেসর সাহাব উদ্দিন
মোহাম্মদ সাহাব উদ্দিন ১৯৭২ সালে বাংলাদেশ প্রকৌশল বিশ্ববিদ্যালয়ের রাসায়নিক প্রকৌশল বিভাগ থেকে স্নাতক ডিগ্রি অর্জন …
Read More » -
ন্যানোমেডিসিনে অগ্রগণ্য বিজ্ঞানী ড. মাসুদুর রহমান
-
নানোটেকনলজি কি?
-
পোষাক থেকে শক্তি!
-
গবেষনা: ক্ষুদ্রতম অণুবীক্ষণ যন্ত্র তৈরীর অভিজ্ঞতা
-
জেনারেল থিওরি অফ রিলেটিভিটি
যদিও আমার ডাকনাম ইমতিয়াজ কিন্তু ক্লাসে সবাই আমাকে বিজ্ঞানী বলে ডাকে। হয়তো তার কারণ একটাই …
Read More » -
নতুন ধরণের নাক্ষত্রিক বিস্ফোরণ ‘কিলোনোভা’
-
ছয়টি বিশেষ সংখ্যা নিয়ন্ত্রন করছে আমাদের মহাবিশ্ব
-
কোয়ার্ক (I)
-
Ultra-Violet Radiation (UVR) From Tube Light
-
Methods and Apparatus for Spinning Spider Silk Protein
উৎসর্গঃ সৃষ্টির সেবক, রেডিও আবিষ্কারক স্যার জগদীশ চন্দ্র বসু – যাঁর স্পর্শে পৃথিবী ধন্য! …
Read More » -
বায়োটেকনেলোজি এবং ভবিষ্যৎ পৃথিবী
-
ডিএনএ-তে তথ্য সংগ্রহ করে রাখা যাবে
-
High-toughness Spider Silk Fibers Spun from Soluble Recombinant Silk Produced in Mammalian Cells
-
ethnobotanybd.com এর উদ্দ্যেক্তা সালাহউদ্দিনের সাক্ষাৎকার
-
এই সপ্তাহের নতুন প্রযুক্তি
রোবট ও আর্টিফিসিয়াল ট্রান্সফরমার রোবটগুলি মাত্র ১৩ মিনিটেই মুদ্রণ করা যাবে কোন জিনিস ঘরে বা …
Read More » -
হাততালি এর বিজ্ঞান
-
আন্তর্জাতিক ক্ষেত্রে উন্নতমানের গবেষণার স্বীকৃতি পেল ঢাকা বিশ্ববিদ্যালয়
-
ন্যানোমেডিসিনে অগ্রগণ্য বিজ্ঞানী ড. মাসুদুর রহমান
-
গাছ থেকেই বিদ্যুত তৈরী
-
ঝরে গেল আমাদের বড়বৃক্ষ- দ্বিজেন শর্মা
বেণুবর্ণা অধিকারী পাতার উদ্গম ও ঝরে যাওয়া, আবারও পত্রপুষ্পে বৃক্ষের পল্লবিত হওয়া—এ তো প্রকৃতির স্বভাবধর্ম,মানুষও …
Read More » -
তেজস্ক্রিয়তা ও কুরি দম্পতির কারিকুরি
-
প্রকৃতিবিদ ও বিজ্ঞান লেখক ‘নিসর্গসখা’ দ্বিজেন শর্মা …
-
সাক্ষাৎকারঃ ড. শরীফ মঈনুল হাসান
-
Einstein’s incredible burst of creativity in 1905
-
Methods and Apparatus for Spinning Spider Silk Protein
উৎসর্গঃ সৃষ্টির সেবক, রেডিও আবিষ্কারক স্যার জগদীশ চন্দ্র বসু – যাঁর স্পর্শে পৃথিবী ধন্য! …
Read More » -
High-toughness Spider Silk Fibers Spun from Soluble Recombinant Silk Produced in Mammalian Cells
-
বাঁশের আঁশের গবেষণায় নতুন সাফল্য
-
তেজস্ক্রিয়তা ও কুরি দম্পতির কারিকুরি
-
কিভাবে কৃত্রিম হীরা তৈরি করা হয়?
-
চিকুনগুনিয়া এর উপর গবেষনা প্রবন্ধ প্রকাশিত হল
চিকুনগুনিয়া অসুখটি বাংলাদেশের স্বাস্থ্যক্ষেত্রে একটি বড় মহামারি এর মতন এসেছিল। কিন্তু ব্যাপারটির উপর বৈজ্ঞানীক ভাবে …
Read More » -
এম্প্যাথেটিক্ মিরর নিউরন
-
আকর্ষণীয়(য়া)
-
বন্ধু
-
প্রযুক্তিবিদ প্রকৃতি
 বিজ্ঞানী.অর্গ বিজ্ঞানী, প্রযুক্তিবিদ ও পেশাজীবিদের মিলনকেন্দ্র
বিজ্ঞানী.অর্গ বিজ্ঞানী, প্রযুক্তিবিদ ও পেশাজীবিদের মিলনকেন্দ্র